前回はスターサーバ(旧WPBlog)からWordPressのデータをエクスポートするのに四苦八苦しながらも何とかデータをエクスポートできたところまでお伝えしましたが、今回はエクスポートしたデータをAWS-LightSailのWordPressにインポートするまでとなります。
引越先AWS-LightSailでWordPressを起動
AWS-LightSailでbitnamiのWordPressインストール済みインスタンスを起動させます。手順は下記を参照してください。

手順のステップ5と6に関しては私の場合は後から行いました、それまではローカルPCの/etc/hosts(マック)を編集してグローバルIPとドメインを指定してアクセスできるようにしておきます。
sudo vi /etc/hosts
パーマリンク設定##
# Host Database
#
# localhost is used to configure the loopback interface
# when the system is booting. Do not change this entry.
##
127.0.0.1 localhost
255.255.255.255 broadcasthost
::1 localhost
fe80::1%lo0 localhost
XXX.XXX.XXX.XXX blog.life-type.com
WordPressの管理画面にログイン
WordPressの管理画面へログインしますhttps://blog.life-type.com/wp-adminへアクセスしてプラグイン「All-in-one wp migration」がインストールされているか確認してください。デフォルトでインストールされているので確認する必要もないかもしれませんが念のため。パスワードはbitnami のパスワードを参照してください。
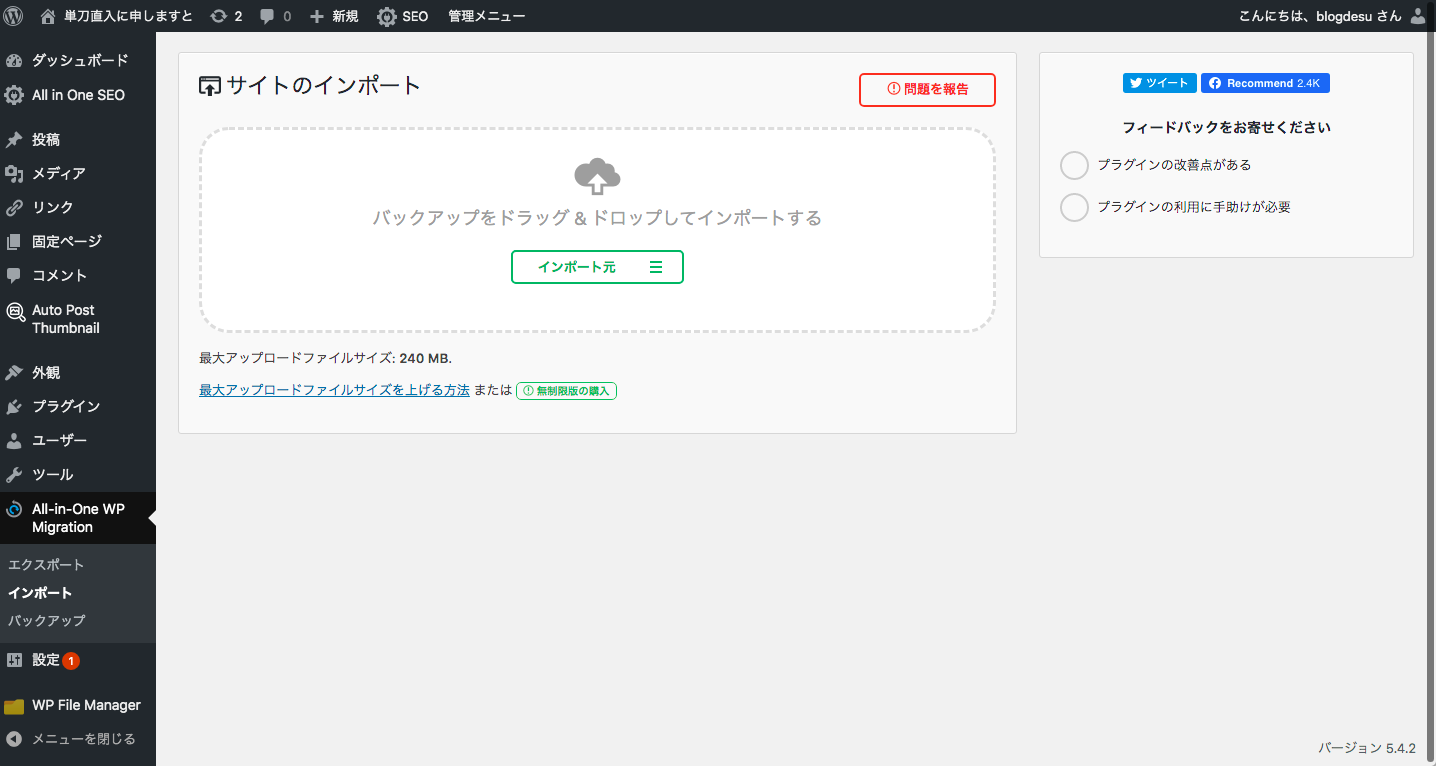
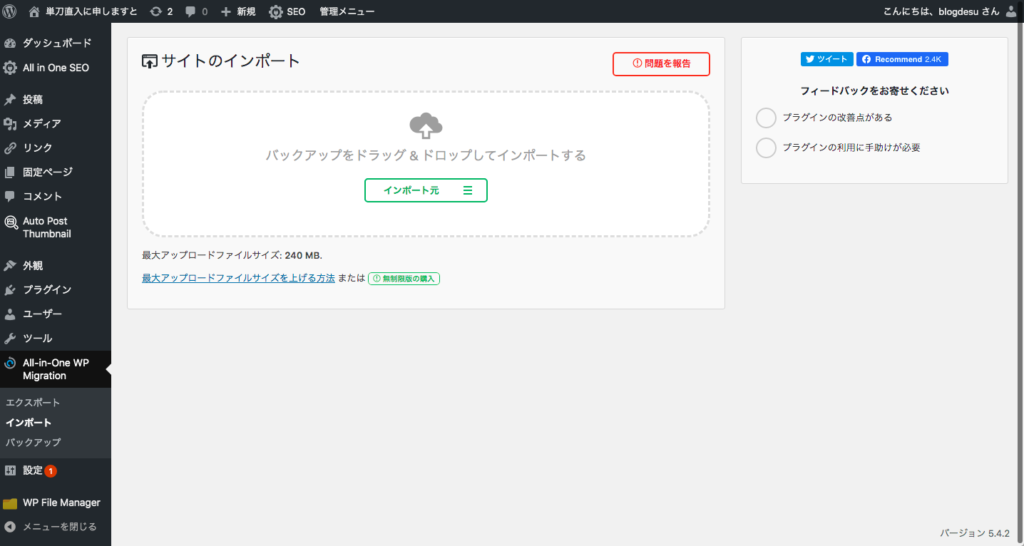
「All-in-one wp migration」のインポート
インポートは簡単です「All-in-one wp migration」でエクスポートしたファイルを指定してインポートを実行するだけです。

私の場合は5分程度でインポートは完了しました。私の場合はインポートファイルが100MB超だったのでデフォルト設定ではアップロードできないため、phpの設定ファイルを編集する必要だがありました。デフォルトのアップロードサイズ制限は20MBでした。
ssh -i .ssh/key.pem -l bitnami XXX.XXX.XXX.XXX
※キーファイルは事前にLightSailの管理画面からダウンロードしておきましょう。
sudo vi /opt/bitnami/php/etc/php.iniファイルを編集する
memory_limit = 512M
post_max_size = 200M
upload_max_filesize = 150Mインポート完了したらビックリするぐらい簡単に元のブログと同じ画面が表示されます。ただ私の場合はメディアファイルをエクスポートファイルに含めていない為にサムネイル画像や投稿内の画像がない状態でした。エクスポートファイルに含めなかったメディアファイル(写真・画像)をプラグイン「FileManager」を利用して所定のフォルダに全ファイルをアップロードします。
スターサーバの広告表示を無効化
スターサーバ無料版ではモバイル表示時の際にWPblogの広告を表示される為、広告を非表示にします。手順は
/wp-content/mu-plugins 以下のPHPファイルを全て削除してください。
サムネイル画像の再作成
私は念のためプラグイン「regenerate thumbnails」でサムネイルを再作成することにした。するとLightsailのCPUバーストキャパシティーが0になってしまってインスタンスが鈍足に、ほとんど動いていないような状態になりました。しばらく放置しました半日ぐらいかなぁ
DNSサーバのレコード更新
ここまではローカルPCの/etc/hostsファイルにグローバルIPとドメインを追記してアクセスしていましたが、ネームサーバのAレコードをスターサーバー(旧WPblog無料)→AWS-LightSailのIPアドレスに変更します。LightSailの管理画面でIPアドレスをアタッチします。

DNSサーバにはroute53を利用しているのでドメインのレコードを修正して反映を待ち、ローカルPCの/etc/hostsファイルに追記したグローバルIP部分をコメントアウトしておくのをお忘れなく、ブラウザでhttps://blog.life-type.comにアクセス出来る事を確認します。これでブログの移転は完了です。
良かったね で終わりたいわけですが・・・・ ブログがもう一つございまして次回はAWSのLightSailにWordPressを追加してマルチじゃない環境を作ります。それぞれが単独に稼働させることが出来るのでテストなどにも使えるし複数個ブログを運営する方は必見です。