gori.meさんのサイト記事を読んでいたら「Ptengine」というアクセス解析サービスを知りました。当ブログもGoogleさんのAnalyticsを設定しておりましてブログの運営報告などでは画面のキャプチャを取得させていただいています。GoogleさんのAnalyticsは、私にとっては十分過ぎる機能で全ての機能を活用するに至っていません。
試しに、gori.meさんの記事を参考に「Ptengine」をブログに仕込んでみた
料金プランが複数準備されていますが、まずはお試しなのでフリープランで、設置はメール認証してコードをヘッダー部分とボディ部分に追記するだけGoogleAnalyticsは残したままにしておきます。これは簡単だれでもできます。
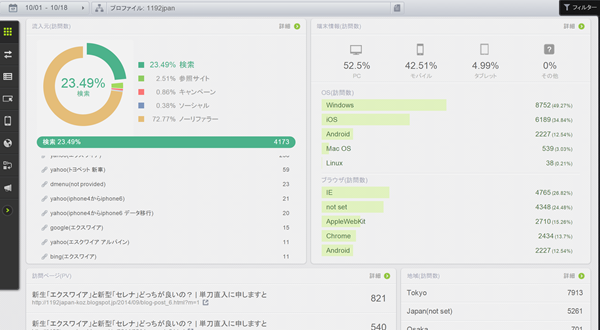
「スマホからPCまで解析できるヒートマップ解析ツール|Ptengine」のサイトログインすると既にリアルタイムの数値が表示されている この部分必要十分な情報量です。下記は設置後1週間程度おいた画面です。円グラフやアイコンがあり直観的にわかりやすいです。


注目はgori.meさんの記事にもあるヒートマップですね。試してみたのですが こんな感じです


つい先日までは左側の画面にもクリックされた部分(ヒートマップ)が表示されていたのですが、今回アクセスした際は表示されません・・・・・ 検証してみるとアクセスしてくれる人は上部のタイトルやバナーなどはあまり見られないみたいですね
この「Ptengine」ですが、しばらくはこのまま使用してみたいと思います。一応フリープランがあるのでタダだし